728x90
반응형
jQuery에서 키보드 Event 알아보기
Keyboard Event중 대표적으로 keyup, keydown, keypress가 있음
keyup Event - 키보드에서 무언가 입력을 하다가 손을 떼었을 때 이벤트가 실행됨
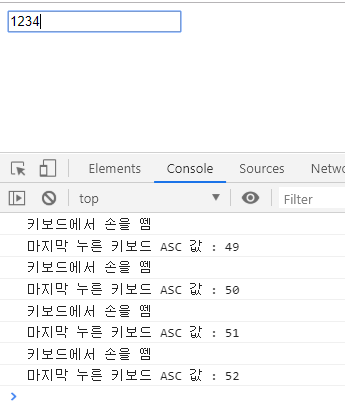
jQuery keyup Event Example
Jsp Page
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<body>
<input type="text" id="testInput" name="testInput" placeholder="keyup 테스트">
<script type="text/javascript">
$(document).ready(function() {
$('#testInput').keyup(function(e) {
console.log("키보드에서 손을 뗌");
console.log("마지막 누른 키보드 ASC 값 : " + e.keyCode);
});
});
</script>
</body>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
Web Page

728x90
반응형
'Front > jQuery' 카테고리의 다른 글
| [jQuery] CSS Control Example (2) | 2019.08.25 |
|---|---|
| [jQuery] AJAX 동기 처리 Example (0) | 2019.07.21 |
| [jQuery] Click Event Example (0) | 2019.07.14 |
| [jQuery] AJAX 한글깨짐 해결 Example (0) | 2019.06.23 |
| [jQuery] AJAX 배열전송(Array) Example (0) | 2019.06.22 |